擔任《Final Fantasy Record Keeper(FFRK)》主要研發人員的新井英資先生,於「第二屆 DeNA 遊戲開發交流會」中分享了該團隊的開發經驗。
新井先生的簡報分為三個部份,分別是《FFRK》的遊戲開發方法,遊戲的整體架構,以及各種技術性問題的解決方法。
他也大方分享了遊戲初期所發生的各種問題(效能極差,極度耗電),並說明他們是如何在一個月內徹底改造架構,優化效能的。
我本身不是程式人員,所以對於簡報內的專有名詞有如鴨子聽雷,邊讀邊撥電話請公司的研發同事告訴我哪些詞是什麼意思,最後決定全部照英文(外來語)打出來。吹著魔笛的浮士德不專業翻譯
教學以相長,歡迎各位嚴厲的指正內文,同時也讓我有學習的機會。
簡報原始檔連結:
http://www.slideshare.net/dena_study/20141111-seminar-eisuke/21
Page 1 – 《Final Fantasy Record Keeper》的開發方法
譯:DeNA 新井英資分享吹著
Page 2 – 自我介紹

◎自我介紹。新井英資,FFRK 團隊的 Lead Engineer,2011 年入社(第四年)。
◎以前在打工的時候曾開發過 iOS APP,負責 Infra 與 Middleware 及團隊對外的溝通與協調
◎化不可能為可能。
Page 3 – 今天要談的事

◎FFRK 的開發經驗分享
◎FFRK 的架構
◎FFRK 應用相關經驗
Page 4 – FFRK 的開發經驗分享

Page 5 – 關於 FFRK
◎ iOS/Android 版本於 2014 年 9 月 25 日推出
◎ 與 SEX 社共同開發的作品
◎ 以點陣圖的方式重現 FF 全系列作品的戰鬥
◎ 既懷舊又嶄新的 Final Fantasy
◎ 由 DeNA 負責系統開發
◎ 感謝玩家支持,反應十分的好
Page 6 – 影片展示(應該是在會場上撥放)
Page 7 – 開發之初的要件

◎ 想開發 Application(可以放豐富的動畫)
◎ 想控制內容的更新(釋出不用更新版本的事件)
◎ 想利用既有的資源如 Kickmotor(D.O.T、三國志 Royale)以及網頁遊戲的內製 Framework吹著魔笛的浮士德不專業翻譯
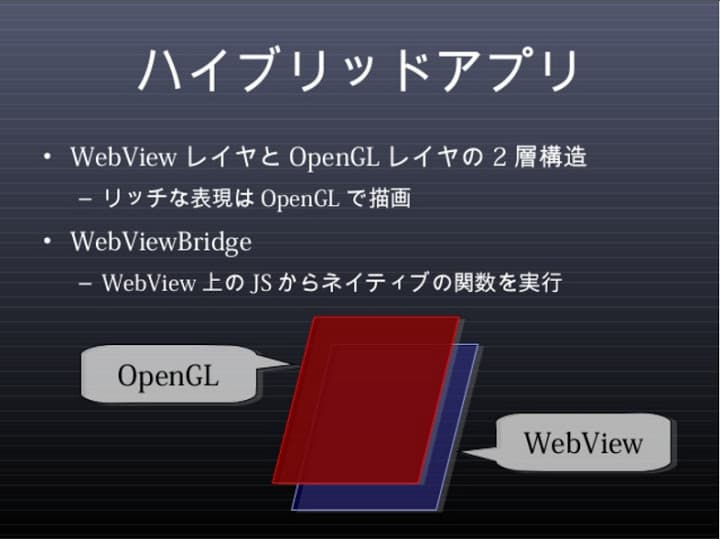
Page 8 – Hybrid Applicaion

◎ WebView Layer 與 OpenGL Layer 兩層架構(表現方面透過 OpenGL 來做)
◎ WebViewBridge(WebView 由 JS 執行 Native 的函數)吹著魔笛
的浮士德不專業翻譯
Page 9 – 這邊是 WebView

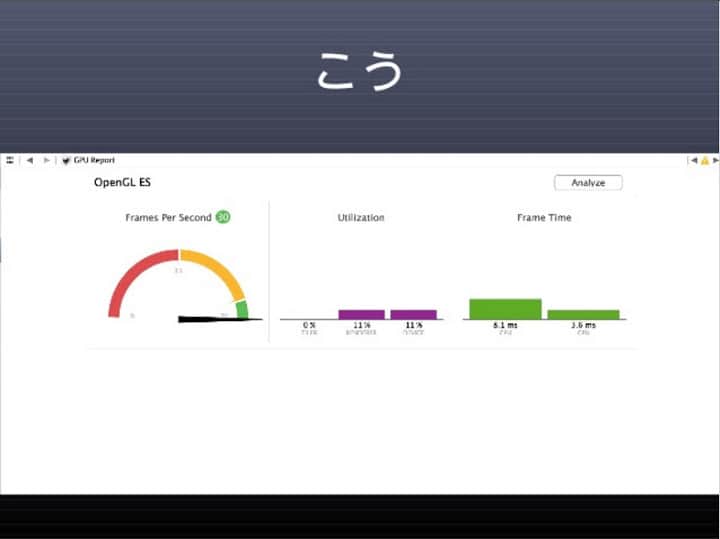
Page 10 – 這邊是 OpenGL吹著魔笛的
浮士德不專業翻譯
Page 11 – 實裝 WebView 的 JS吹著魔笛
的浮士德不專業翻譯
◎ 導入 MVC Framework(也將 Front 構造化實裝)
◎ Backbone.js + RequireJS(考慮到利用實績)
◎ Underscore template( 將 JST Compile 後使用)
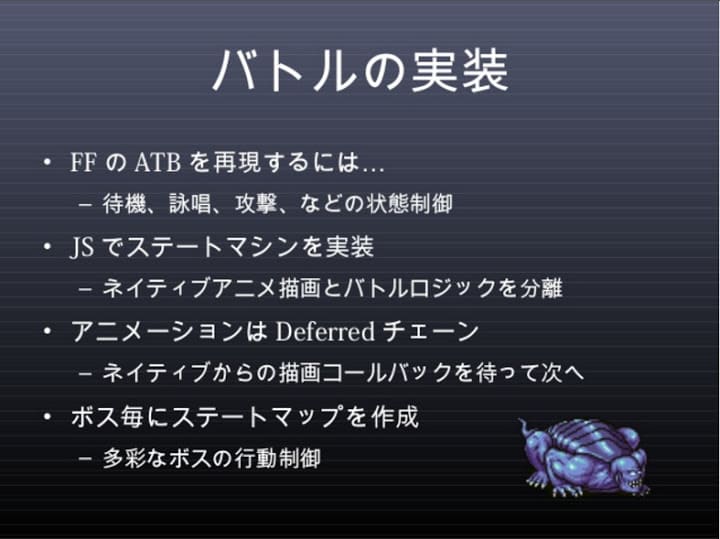
Page 12 – 戰鬥系統實裝

◎ 重現 FF 的 ATB 戰鬥系統(待機、詠唱、攻擊等狀態的控制)
◎ 利用 JS 實裝 State Machine(Native 動畫描繪與戰鬥邏輯分離)
◎ 動畫部份是 Deferred Chain(Native 的描繪 Callback)
◎ 製作頭目的 State Map(控制豐富的頭目行為)
Page 13 – FFRK 做好了!準備上架了!

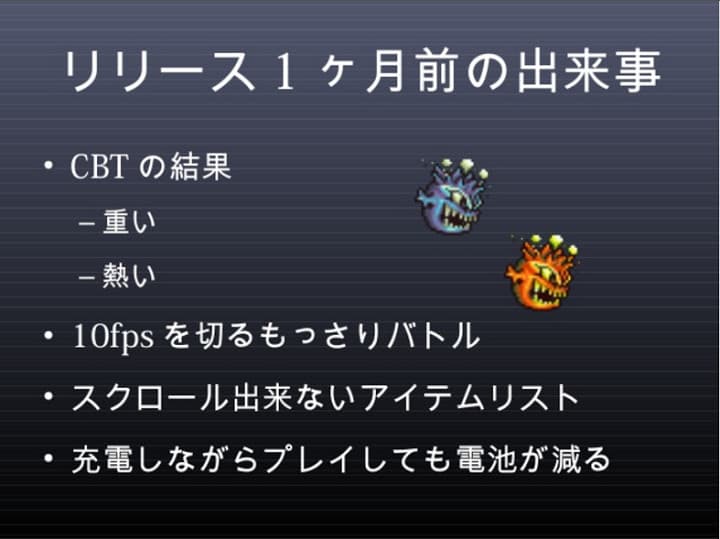
Page 14 – 上架前一個月發生了這些事

◎ CB 測試的結果是 Loading 太重,而且太燙了
◎ 戰鬥畫面只有 10 FPS
◎ 物品欄無法捲動
◎ 電力耗損的速度比充電還快
Page 15 – (死)

Page 16 – 優化祭典 WebView 篇

◎ 透過 Chrome Profiling(徹底清除多餘的處理並從 Layout 架構開始重作)
◎ 與 Naitve 同等 Level
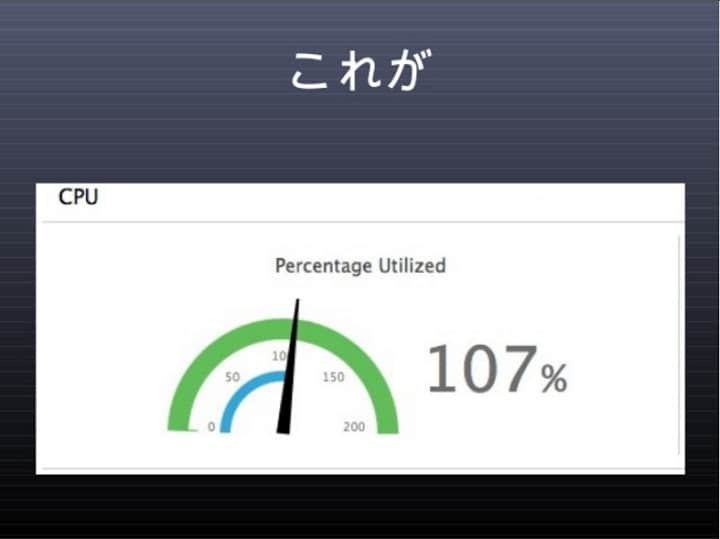
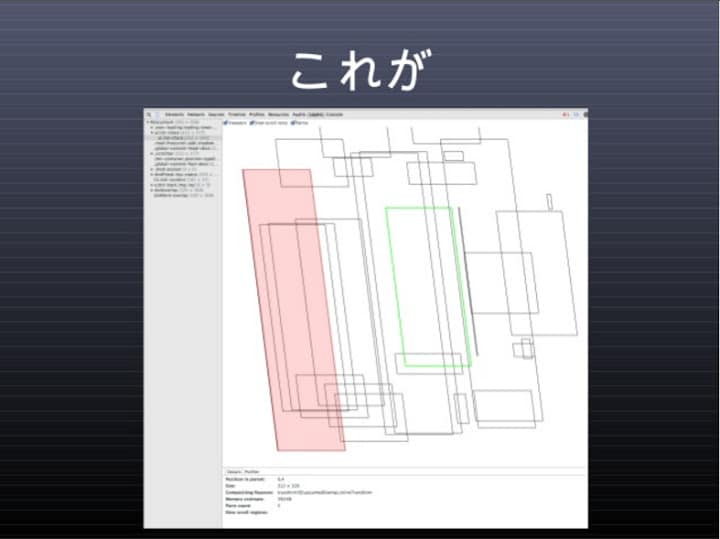
Page 17 – 從這樣變成…

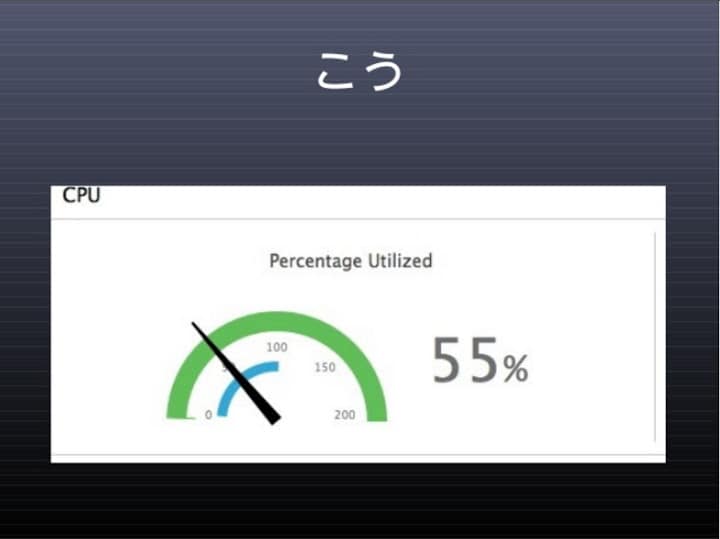
Page 18 – 變成這樣

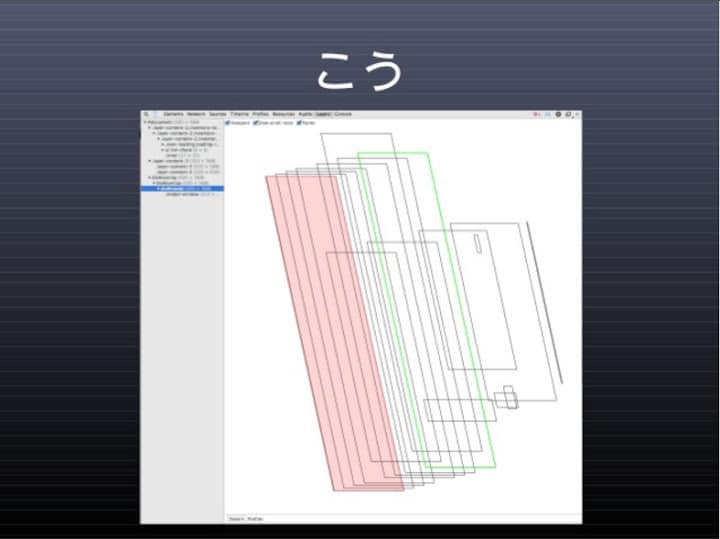
Page 19 – 從這樣變成

Page 20 – 變這樣

Page 21 – 優化祭典之 Native 篇

◎ 檢查所有用到 OpenGL 的外部呼叫功能
◎ 減少無用的外部功能(頂點數 0 的描繪與無用的廣域描繪領域)
◎ 統整參照相同 Texture 的描繪
◎ Android 2.X 版本也能跑足 30 FPS(Draw Call 削減至 4 分之 1)
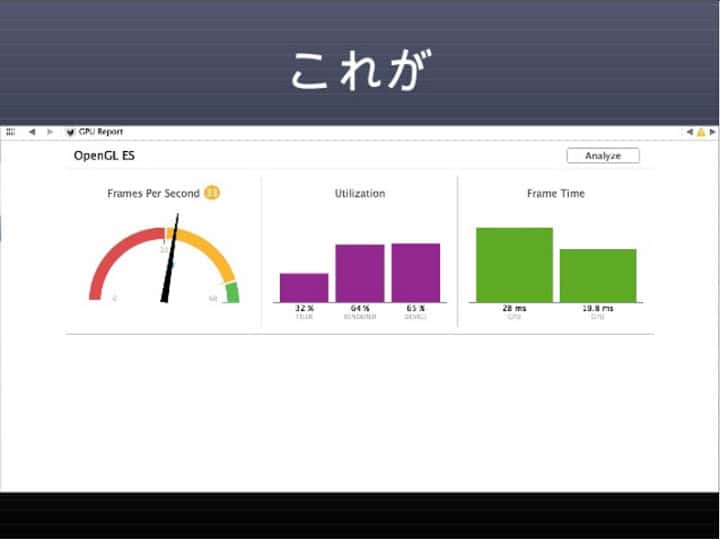
Page 22 – 如此一來從這樣…

Page 23 – 變成這樣吹著魔
笛的浮士德不專業翻譯
Page 24 – Hybrid 的優點

◎ 可以實現事件驅動(不會受到客戶端申請期間的影響,變更 JS 便可以做出完全不同的遊戲)
◎ 利用 Chrome 或 Safari 就可以除錯
Page 25 – 儘管如此
◎ 難以做出動作性高的要素
◎ WebViewBridge 的延遲
◎ HTML Template 會在讀取途中終止
◎ 悄悄地放在「重新讀取」鍵
◎ 依作業系統版本的不同而會有差異(主要是 Android)
Page 26 – FFRK 的架構

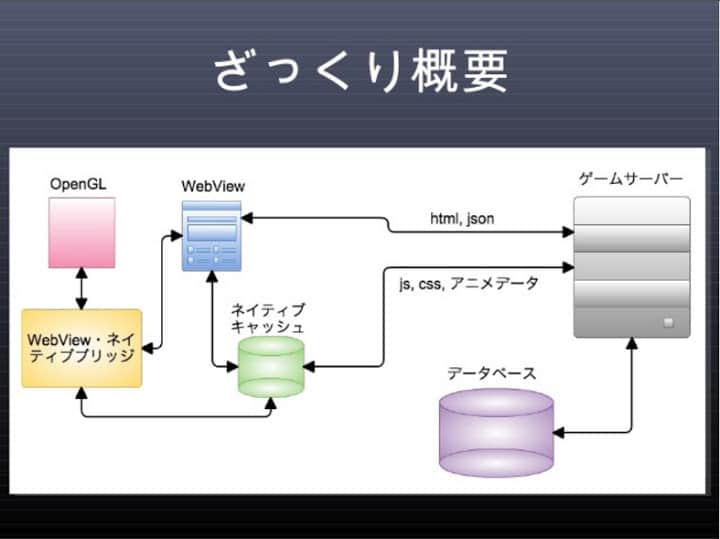
Page 27 – 長這樣

由左至右,由上至下:OpenGL / WebView / html, json / Game Server / WebView . NativeBridge / Native Cache / js, css, AnimeData / Database
Page 28 – Client 架構

由上而下,由左而右:Game / WebView / Native Cache / WebView . NativeBridge / Native Animation / cocos2d-x / 其他 SDK / iOS / Android吹著魔
笛的浮士德不專業翻譯
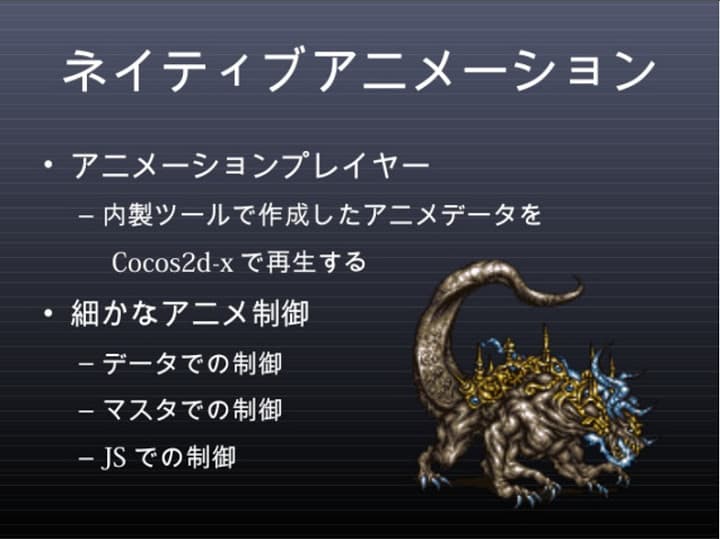
Page 29 – Native Animation

◎ Animation Player – 內製工具作成動畫檔後利用 Cocos2d-x 撥放
◎ 細微的動畫控制 / 資料控制 / Master 控制 / JS 控制
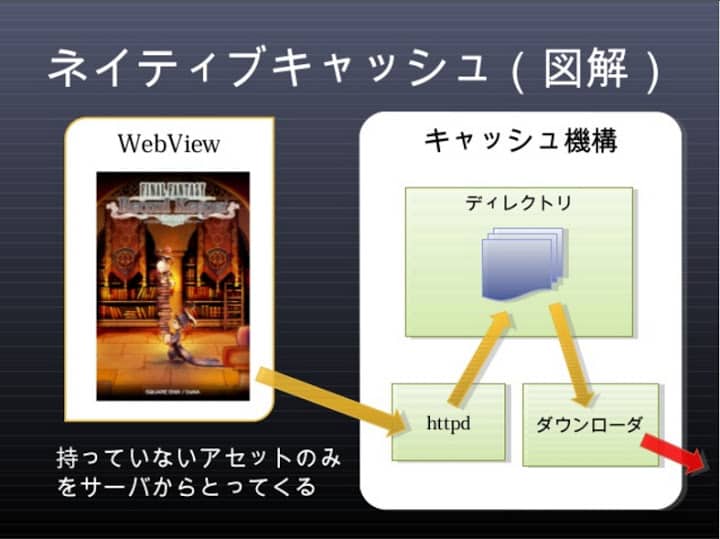
Page 30 – 圖解 Native Cache

◎只向伺服器要缺少的 Asset
Page 31 – Native Cache

◎ WebView & Native 的 Access(Sunny Lee & 虞敬業指正)
◎ 使用 Mongoose 建立 APP 內部 Proxy Server
◎ 沒有 Cache 的話再從 Server 撈
◎ 放進 Cache 的東西什麼都有什麼都不奇怪
◎ CSS 的處理上多了些手續(保存時將圖片的 URL 重新指向 Cache Server)
Page 32 – FFRK 的其他情報分享

Page 33 – 高負載的對策

◎ 上架後馬上投入電視廣告宣傳(用戶急速增加,當時已有 300 萬人, Web 伺服器陷入混亂)
◎ 迅速展開負載應對(Shard DB 追加 / Web 伺服器依次投入)
◎ 終於不再當機
Page 34 – Master 管理

◎ 透過 Google Spreadsheer 統一管理
◎ Google Apps Script(Master 值的 Mapping / 輸出 CSV)
◎ Master 生成 Flow(開發環境 Load / Master 的測試 / github:E 經由 Jenkins Pull-Request)
Page 35 – ChatOps
◎ IRC + Jenkins +Hubot(Jenkins 失敗時全員暴怒)
◎ Hubot 的管理(Jenkins 的 Build 狀況 / 驗證環境的狀態 / 其他多餘的功能)
Page 36 – 總結

◎ FFRK 是 Hybrid Applicaion(WebView 與 Native 兩種 Layer 的最佳化)
◎ FFRK 的特徵結構(動畫撥放器 / Native Cache)
◎ FFRK 無止盡的改善之路(高負載對應 / Master 管理 / ChatOps)
Page 37 – 致謝語
吹著魔笛的浮士德不專業翻譯
◎感謝 Infra Team + Middleware Team + 優化團隊及開發團隊的所有人,謝謝。
—
吹著魔笛的浮士德
遊戲產業觀察評論家、9 級 Google 嚮導美食探店者、親子成長的初心者
合作信箱:gameqbfaust@gmail.com
追蹤 Instagram:https://lihi3.cc/vlzV5
↓追蹤 Facebook 專頁↓